302 Response
What is the 302 status code?
302 response is an HTTP status code indicating that the requested resource has been temporarily moved to the new URL. In other words, a 302 response means a temporary redirection.
Just like any HTTP status code, it’s issued by a server in response to a client's request made to the server[1].
How does HTTP 302 redirect work?
When a user searches for a particular URL, their browser sends requests to the site’s server.
In turn, the server responds with an HTTP status code. If it’s status 302, it means servers want users to see a different page rather than the requested one. That’s why this 302 response contains a ‘location’ header with a new URL.
Then a browser sends another request but to the new location this time. The server processes the request and returns a standard response for successful HTTP requests (HTTP 200 OK).
And then a user can finally see the page.
As a rule, users can’t even notice that the 302 HTTP response code was returned and the redirection occurred. It all happens in a split second. However, a user can still see a different URL in the search bar.
When HTTP code 302 is used?
302 status code is used for temporary redirection, for example, when you run A/B tests, set device or location targeting, or when a page is under development. In any case, it’s used only to redirect users to the appropriate page until this one is available again – not forever but for a short period of time.
Here is a more illustrative HTTP 302 redirect example: if one of the important pages on your site lost its relevance (information became outdated, the product is out of stock, etc.) and needs to be upgraded, you may temporarily redirect users to a similar page without making them confused. Once you get that page fixed, you remove the 302 HTTP code.
How does HTTP status 302 affect SEO?
HTTP status code 302 affects your site’s SEO in two ways – both positively and negatively.
Let’s start with 302 status’s positive impact. First, it improves the user experience. Instead of seeing a 404 Page Not Found error message, they are imperceptibly redirected to a valid one. They won’t be confused and their time won’t be wasted.
Besides, 302 HTTP response helps you keep crawling and indexing under control. The matter is that HTTP 302 code gives search engines clues about what page has been replaced, what’s the new one, and whether the old page should be indexed or not.
It’s vital to remember that when a page returns status code 302, the original URL remains indexed and ranked.
As for possible negative effects of HTTP 302 response on your site, the loss of PageRank is the major one. As a temporary redirect, HTTP status code 302 won’t pass any link equity or authority to the new URL.
How is the 302 HTTP code implemented?
The way you implement your HTTP 302 redirect depends on your site server.
Thus, if your site is hosted on Apache, you need to add specific rules to your site’s .htaccess file. If your server runs on Nginx, you need to add a server block to your nginx.conf file. Usually, the work is done by web developers[2].
If you use a CMS, you should use their plugins, extensions, or in-built functionality. In this case, you can totally set the page to return response code 302 by yourself.
How do you check your site for the 302 error code?
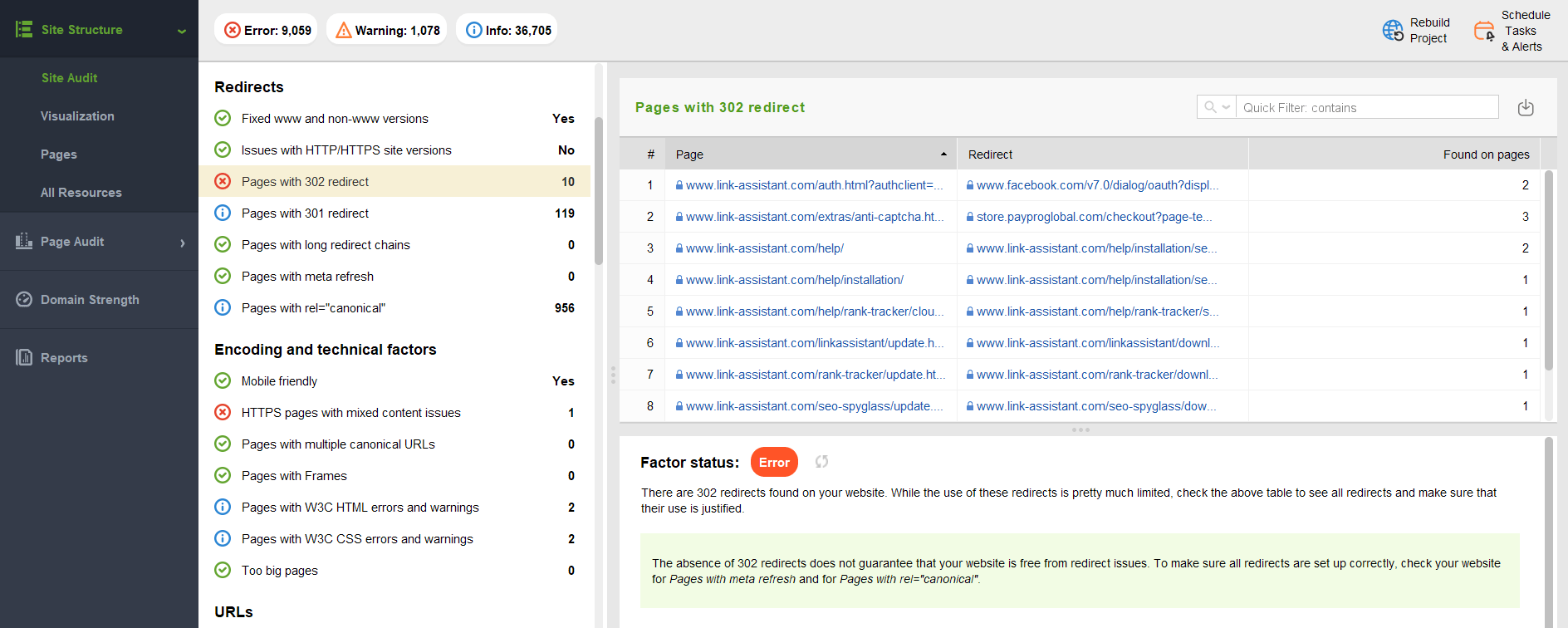
Use tools like WebSite Auditor to analyze and check your site’s pages for 302 HTTP status codes. For that, go to Site Structure > Site Audit > Redirects and find all Pages with 302 redirect. Check each page on the list and analyze if all the pages are redirected as intended.

If you use a CMS, there are special plugins for each of them where you can set up and control HTTP status code 302.
Another issue you should keep track of is redirect chains with code 302. When one page is redirected to the second one, and then the second one to the third one, and so on. It complicates crawling and wastes PageRank. Plus, it may worsen page load time, which is bad for the user experience.
To find such chains of redirects with 302 HTTP status codes, go to Site Structure > Site Audit > Redirects and find Pages with long redirect chains report. Here, you will find information on whether your site faces such an issue.

How do you fix the HTTP 302 error?
If you notice that some pages return HTTP error 302 by mistake, you just need to access your server configuration files and fix the issue. If you accidentally used the wrong status code (302 HTTP instead of 301 or vice versa), just change it accordingly.
If you spot a redirect chain, you need to set the redirection from the initial URL to the destination URL passing all the intermediate ones.