•
14 минут чтения
•


Всегда хочется запустить новый сайт как можно скорее. Вы поработали над дизайном, настроили функционал, наполнили сайт контентом, и осталось только проверить его в деле. Зачем ждать?
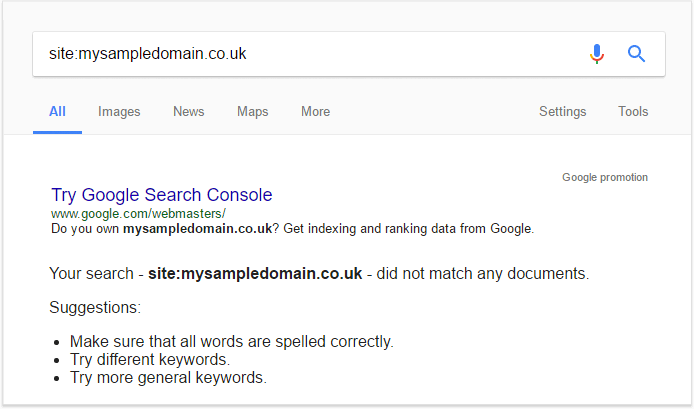
А вдруг может случиться вот это:

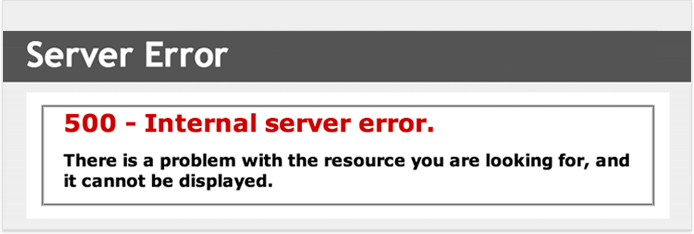
Или это:

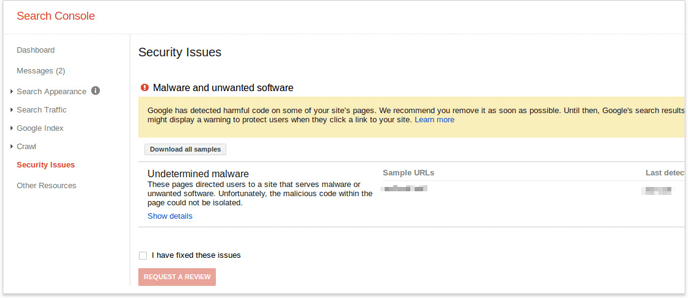
Или даже это:

Хорошая новость — всех этих проблем можно легко избежать, протестировав свой сайт перед запуском. Имея под рукой четкий план по запуску, вы сможете распределить задачи и проконтролировать их выполнение, не боясь пропустить дедлайны. Поэтому следуйте нашему списку, и запуск вашего нового сайта будет успешным.
Для удобства весь список разделен по зонам ответственности, так вам будет проще поставить задачи соответствующим специалистам.

Часто новый сайт разрабатывается в так называемой песочнице, и уже после публикуется на основном домене. А поскольку домен песочницы отличается от основного домена, то в процессе публикации могут поломаться адреса страниц и внутренние ссылки.
В случае с небольшими корпоративными сайтами, состоящими из нескольких разделов, вы можете проверить работу ссылок вручную, по очереди переходя по каждому из URL-адресов. Если же мы говорим о больших сайтах, проверку адресов необходимо автоматизировать.
Запустите WebSite Auditor, создайте проект и подождите сбора данных. В зависимости от размера сайта, процесс может занять от минуты до получаса.
Когда данные будут собраны, вы сможете проверить ваш сайт на наличие проблем, связанных с URL, включая:
Просто скопируйте список недоступных страниц и ресурсов и отправьте вашей команде разработчиков.
Скорость загрузки страницы — официальный фактор, учитываемый Google при ранжировании результатов поиска. В 2018 году, когда Google выпустил свое первое обновление Page Speed, мы провели эксперимент, который доказал, что скорость страницы коррелирует (0,97) с ее позицией среди поисковых результатов. Сегодня считается, что страница должна загружаться за 2,5 секунды. А теперь, когда известно, что Google добавил критерии качества страниц в список факторов ранжирования, медленная загрузка просто недопустима. Скорость уже давно стала одним из главных приоритетов SEO-специалистов.
Существует множество способов проверки скорости сайта. Вы можете проверить страницы с помощью PageSpeed Insights от Google или выполнить быстрое сканирование в WebSite Auditor. Последний покажет вам полный список медленных страниц (с указанием размера каждой страницы) прямо в разделе Слишком большие страницы (Too big pages) в панели SEO-анализ вебсайта (Site Audit).
Для более детального анализа скорости страниц откройте модуль Page Audit. В разделе Technical Audit добавьте страницу, которую вы хотите проверить, перейдите во вкладку Мобильная оптимизация и скорость и просмотрите параметры скорости страницы. Здесь отдельно отображается скорость загрузки страницы на мобильных и стационарных устройствах.
Кроме того, WebSite Auditor может получать данные от PageSpeed API. Нужно сгенерировать ключ для вашего домена и вставить в программу. Через пару минут вы получите подробную статистику скорости загрузки для всех страниц, а также детальный список проблемных ресурсов.
В этой вкладке вы увидите ряд факторов, используемых Google для оценки скорости страницы — размер страницы, время отклика сервера, количество перенаправлений, несжатых изображений и ресурсов, и т.д. В идеале все факторы в этом разделе должны быть отмечены зеленым значком Correct.
Для начала можно выполнить следующие действия:
Выполнив эти пункты, вы также можете проверить, насколько быстро ваш сайт загружается из разных стран и регионов, особенно если это актуально для вашего бизнеса.
Так или иначе, ваши посетители будут иногда сталкиваться со страницей 404. Они могут сделать опечатку в URL или нажать на битую ссылку на другом сайте. Важно чтобы в таких случаях они не наткнулись на уродливое сообщение об ошибке.

Чтобы избежать этого, обязательно настройте страницу 404 и рассмотрите вариант более симпатичного дизайна. Между прочим, WebSite Auditor обязательно сообщит Вам, если она настроена неправильно:
Если вы не знакомы с PHP и HTML, у вас могут возникнуть сложности с изменением шаблона 404.php или созданием страницы с нуля. В этом случае вам придется поручить эту задачу опытному специалисту.
В качестве альтернативы вы можете использовать плагины для создания страницы 404 — например, 404page (работает только с сайтами на WordPress).
Вне зависимости от тематики вашего сайта, часть посетителей будет открывать его на телефонах. И таких посетителей с каждым днем становится все больше и больше.
Вы можете проверить совместимость вашего сайта с мобильными устройствами в модуле Page Audit в Website Auditor.
При обнаружении проблем следуйте официальным руководствам Google по мобильной оптимизации:
Сайты, оптимизированные для мобильных устройств
При этом работа над мобильной версией сайта это не только про красивый вид. Тут важны потребности, привычки и ожидания мобильных пользователей.
Насколько сложно сделать заказ через мобильную версию вашего сайта? Вы точно хотите, чтобы посты в блоге занимали большую часть главной страницы? Можно ли отправить вам сообщение по электронной почте прямо с сайта? Удобно ли это сделать? Маркус Миллер предлагает отличный контрольный список по оптимизации сайта для мобильных устройств, в котором он приводит следующие пункты:
Даже если вы уже реализовали все вышеперечисленное, не забывайте протестировать работу мобильной версии вашего сайта — всегда есть что-то, что можно улучшить.
Хотя Google и заявляет, что наличие некоторых ошибок в HTML/CSS не повлияет на выдачу вашего сайта, все равно рекомендовано проверять "чистоту" кода. Для сканирования можно использовать онлайн-инструменты, например, W3C Markup Validator и W3C CSS Validator, или тот же WebSite Auditor.
Для просмотра списка страниц с ошибками W3C в WebSite Auditor откройте панель SEO-анализ вебсайта (Site Audit) и нажмите Страницы с ошибками в коде HTML и CSS (Pages with W3C HTML errors and warnings и Pages with W3C CSS errors and warnings). Вы увидите список страниц с ошибками в правой части экрана.
Ошибок нет? Отлично, теперь пора заняться непосредственно поисковой оптимизацией, чтобы поисковики проиндексировали все страницы как можно быстрее. А проверить техническую сторону вашего SEO помогут различные инструменты и плагины.

На мой взгляд, это самая важная техническая SEO-задача перед запуском сайта: убедиться, что краулеры имеют доступ к нужным страницам и контенту.
Чтобы проверить сайт на возможные проблемы с индексацией, откройте WebSite Auditor и выполните следующие действия:
1. На этапе создания/повторного построения проекта включите функцию экспертных настроек (Enable expert options).
2. На втором этапе уберите флажок Следовать инструкциям robots.txt (Follow robots.txt) и нажмите Далее.
3. После завершения аудита нажмите Страницы, закрытые от индексирования (Resources restricted from indexing), чтобы увидеть, какие элементы вашего сайта скрыты от поисковых роботов. Убедитесь, что в списке отсутствуют важные страницы и ресурсы сайта (например, CSS и JavaScript).
Страницы-дубликаты могут появиться по разным причинам и повлечь за собой множество неприятных последствий — перерасход краулингового бюджета, размытость ссылочной массы и падение позиций сайта. Вот что можно сделать, чтобы избежать появления дублей:
1. Выберите главную версию вашего домена (с www или без www)
Если вы не определите основную версию вашего сайта, поисковые системы могут индексировать обе версии одной и той же страницы. В разделе Site Audit > Fixed www and non-www versions в WebSite Auditor вы можете увидеть, требует ли эта проблема внимания.
2. Готовьте уникальный контент
В первую очередь это касается владельцев онлайн-магазинов. Я знаю, как сложно создавать уникальные описания продуктов для тысяч товаров и как соблазнительны описания от поставщиков. Но если вы ими воспользуетесь, то на вашем сайте будут такие же тексты, как и на десятках, если не сотнях других сайтов.
Если вы хотите узнать, как очистить онлайн-магазин от дублей, прочтите это прекрасное руководство от Дэна Керна.
3. Избегайте дублирующихся мета-тегов
Будьте внимательны с настройками CMS — убедитесь, что вы не используете одинаковые заголовки и описания для разных страниц.
Вы найдете список страниц с дублирующимися мета-тегами в модуле SEO-анализ вебсайта > Онпэйдж.
Дубликаты заголовков и описаний могут появляться, когда одна и та же страница доступна по нескольким адресам. В таких случаях один из адресов нужно назначить главным — вы можете сделать это, задав атрибут rel=canonical или использовав редирект 301.
Проверьте "чистоту" URL-адресов вашего сайта — следует избегать динамических и слишком длинных URL-ов. Вы можете найти соответствующие ошибки в разделе Site Audit > URLs.
Кроме того, инструмент позволяет исследовать структуру сайта. Вы можете включить отображение древовидным списком и исследовать папки на предмет соответствия темам и иерархии вашего контента. После внесения необходимых изменений, нажмите Пересобрать проект, чтобы просканировать веб-сайт заново.
Настройте Google Analytics для вашего сайта перед запуском; не следует откладывать настройку на потом, поскольку вы легко можете забыть о ней, и часть данных будет навсегда утеряна. Обратите внимание, что метод добавления кода отслеживания зависит от конфигурации вашей системы управления контентом (CMS).
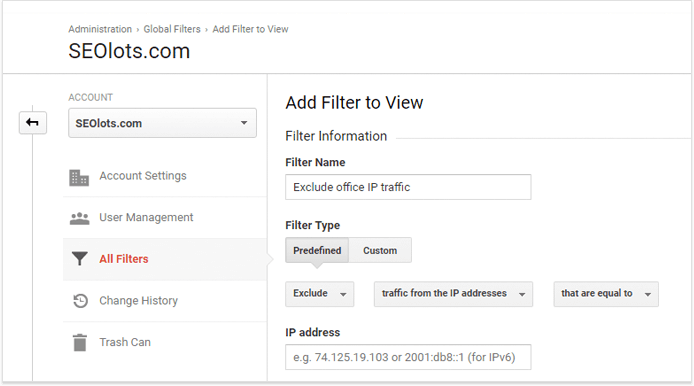
Я также рекомендую добавить фильтры, которые помогут исключить из аналитики ваши собственные посещения сайта.

Для связи данных Google Search Console с вашей учетной записью в Google Analytics войдите в Google Analytics, выберите Admin > Property settings и нажмите кнопку Adjust Search Console.
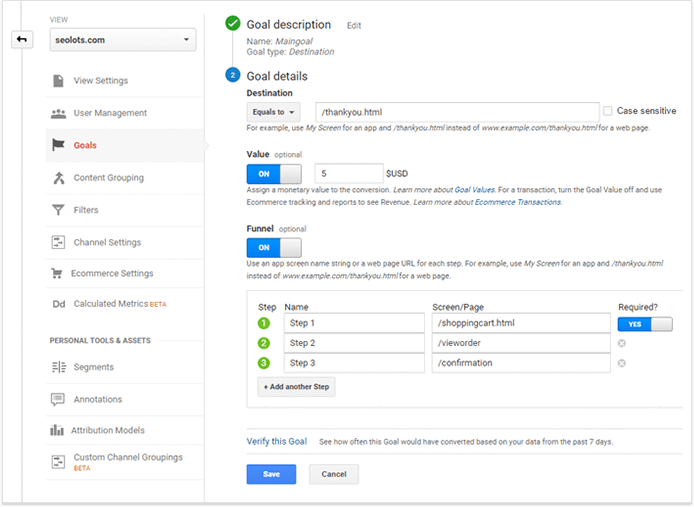
И, наконец, задайте цели для ваших конверсий: войдите в свою учетную запись в Google Analytics, откройте модуль Conversions, выберите Goals и нажмите кнопку Set up goals. После этого введите данные для страниц с конверсией.

Исследование ключевиков — основа всей вашей дальнейшей работы по оптимизации. На этом этапе я рекомендую собрать семантическое ядро для наиболее важных страниц, т.е. главной страницы и категорий.
После начального поиска ключевых слов еще раз взгляните на структуру вашего сайта и свяжите ключевые слова с главными страницами сайта.
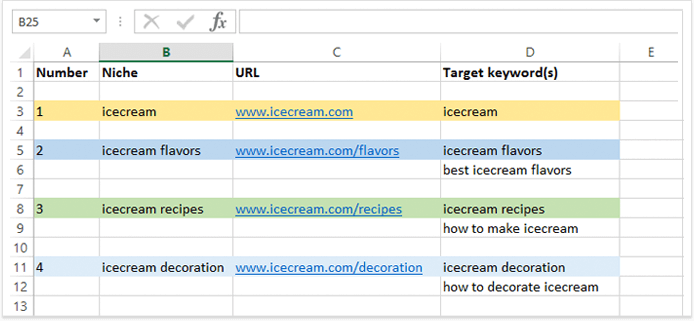
Управлять структурой можно с помощью простой таблицы:

Если для управления ключевыми словами вы используете Rank Tracker, вы можете открыть модуль Семантическое Ядро (Keyword map) (в разделе Target Keywords) и составить карту запросов и лендингов прямо в нем.
Для чего нужно семантическое ядро?
Оптимизация заголовков и описаний — не самое веселое занятие, но оно однозначно окупается и не вызывает сложностей с технической точки зрения. Для того, чтобы проверить заголовки, мета-теги и альтернативные теги на ваших страницах, в WebSite Auditor откройте SEO-анализ вебсайта > Онпэйдж (Site Audit > On-page) (см. скрин в шаге 2.2).
После этого вы можете переключиться на модуль Page Audit и получить более подробную информацию о том, насколько хорошо страница оптимизирована по целевым ключевикам.
Я настоятельно рекомендую вам взглянуть на панель TF-IDF в WebSite Auditor, чтобы найти основные ключевики, которые используют ваши конкуренты.
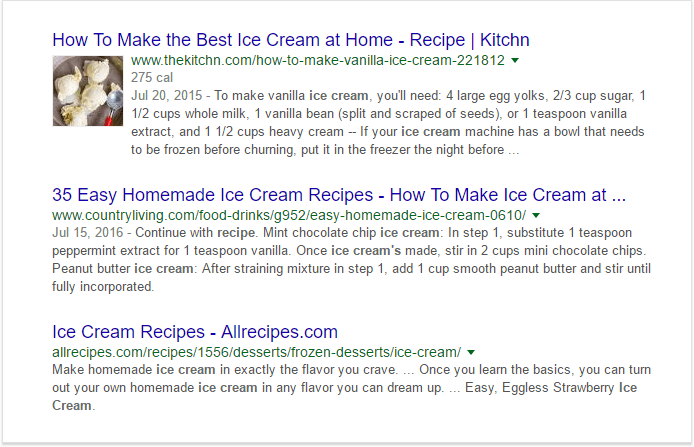
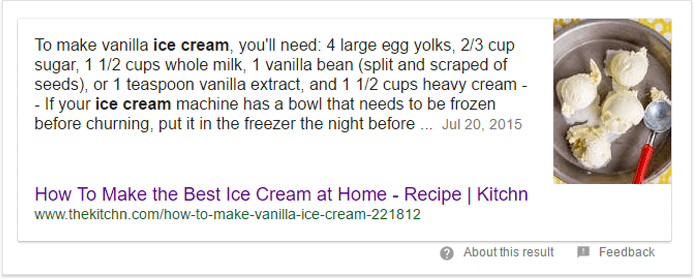
Микроразметка помогает поисковым системам понять ваш контент и представить его в более понятном для пользователя виде. Просто взгляните на этот пример:

В первом результате используется схема микроразметки, и он явно отличается от остальных. Кстати говоря, этот сайт дважды появлялся на первой странице в Google — он попал в расширенный сниппет Google.

И это работает не только на сайтах с рецептами — вы можете использовать микроразметку для статей, описаний компаний, обзоров, отзывов, товаров, и часто задаваемых вопросов.
В WebSite Auditor вы можете проверить страницу сайта на наличие структурированных данных и микроразметки Open Graph в соответствующей вкладке аудита.
Google уделяет много внимания удобству использования сайта в своих гайдах и возможно даже использует какие-то показатели для ранжирования сайтов в поисковой выдаче.
Поскольку вы только запускаете свой сайт, у вас пока нет данных о количестве отказов или продолжительности сеанса. Но есть другие способы проверить удобство использования вашего сайта. Работа вашего веб-разработчика заключается в том, чтобы сайт быстро загружался и хорошо выглядел на разных устройствах — это примерно половина успеха в области пользовательского опыта.
UX/UI дизайн также можно протестировать с помощью специальных сервисов самостоятельно. Если вам интересно, как поведение пользователей связано с SEO-оптимизацией, читайте наше руководство по оптимизации пользовательских метрик.

Контент высокого качества — основа успеха вашего сайта. Можно обойтись без стильных элементов дизайна, но никак не без ценного и актуального контента. Поэтому вот вам чеклист для ваших копирайтеров и редакторов, который поможет создавать контент в соответствии с лучшими практиками по оптимизации.
Перед запуском сайта необходимо провести аудит контента. Чистая самореклама в текстах не сильно поможет. Приводите экспертные мнения и полезные советы, делитесь своим уникальным взглядом, публикуйте интервью с лидерами отрасли, и так далее. Важно отметить, что у вас уже должна быть часть этого контента на момент запуска. В противном случае посетители увидят на сайте лишь короткое описание компании и приветственный пост в блоге и, возможно, уже никогда не вернутся.
Отсутствие грамматических ошибок в контенте — важное требование, которым, однако, часто пренебрегают. Вычитка содержимого на сайте — признак уважения к вашим пользователям. Более того, Google в своей документации грозится снижать позиции страниц с чрезмерным количеством грамматических ошибок. Для автоматизации процесса используйте приложения для вычитки, например, Hemingway или Grammarly, а для русскоязычных текстов — Главред.
Важно, чтобы страницы сайта и статьи не выглядели громоздко. Используйте заголовки, подзаголовки, списки и правильно расположенные изображения. Они разобьют страницу на сегменты и помогут читателю разобраться в контенте.
Фальшивые новости набрали такие обороты, что даже Google пришлось внедрить функцию проверки фактов. Теперь в поисковых результатах на важные темы указываются еще и источники информации. Поэтому, если хотите попасть в выдачу, подкрепляйте ваши посты исследовательскими данными и таблицами и проверяйте все факты, которые приводите.
Стиль вашего контента должен следовать единой редакторской политике. Это не значит, что вам нужно составить целую книгу рекомендаций; у многих компаний такие рекомендации пылятся где-то на полках. Очень важно найти свой собственный голос и стиль и придерживаться их при создании контента, рекламных материалов, видео и т.д.
Мы не создаем контент просто ради контента, не так ли? Каждая страница, над которой вы работаете, отвечает на важные вопросы и удовлетворяет чьи-то потребности в конкретной информации. Контент-план поможет вам организовать нужды пользователей, цели компании и ваши планы в отношении контента.
Создание контент-плана близко к построению графических схем. Это может выглядеть так:
Контент-план позволяет расставить приоритеты по созданию контента и демонстрирует пробелы, которые необходимо заполнить.
Специалисты по маркетингу, редакторы и даже руководители должны быть вовлечены в процесс, поскольку он определяет дальнейшее развитие сайта. Кроме того, он показывает, какие типы бизнес-задач будут решаться в первую очередь.
Социальные сети стремительно становятся основой поисковой оптимизации. Почему? Дело в том, что люди проводят большую часть времени в соцсетях и предпочитают получать информацию оттуда, в том числе и коммерческую информацию. Социальные сети — лучшее место, чтобы объявить о запуске вашего нового сайта.
Для нового проекта работу с социальными сетями можно поручить вашим копирайтерам (и даже всей команде — почему бы и нет?) Копирайтеры будут создавать емкие описания, а дизайнеры — разрабатывать обложку и логотип, загружать фото и видео.

Маркетинговая команда работает над запуском не просто нового сайта, а продукта или услуги, которые необходимо представить потенциальным клиентам. Вот список задач маркетологов перед запуском сайта.
Маркетинг начинается на этапе, когда команда определяет свое уникальное торговое предложение. УТП — это документ, включающий описание преимуществ вашего продукта и поясняющий, как именно он способен удовлетворит нужды клиентов. Другими словами, оно помогает людям понять, что отличает вас от похожих компаний.
Работая над УТП, помните о следующих шагах:
Продолжайте отслеживать тренды и деятельность конкурентов для поиска новых возможностей — вы можете получать автоматические уведомления по электронной почте об определенных ключевых фразах, используя инструменты для отслеживания социальных сетей.

Подумайте обо всех категориях людей, которые могли бы поддержать запуск вашего сайта. Это могут быть ваши коллеги, партнеры, друзья, родственники, и так далее. Вы можете попросить людей подписаться на ваши страницы в Facebook и Twitter и сделать репосты.
Помимо этого, можно изучить инфлюенсеров и блогеров в социальных сетях и связаться с ними перед запуском. Если вы предлагаете уникальный и интересный продукт, люди могут быть заинтересованы в том, чтобы первыми рассказать о нем. Вы можете организовать интервью перед запуском, позволить нескольким пользователям зарегистрироваться и протестировать продукт. В этом случае к моменту публикации пользователи уже смогут прочесть некоторые посты и отзывы.
И, наконец, спланируйте ваш рекламный бюджет. Собираетесь ли вы использовать контекстные рекламные кампании? Баннеры? Платные отзывы? Изучите варианты и выберите те из них, с которых вы начнете.
Представьте, что люди начали заходить на ваш сайт и регистрироваться, но при этом они не получают никакого ответа. Всё потому, что вы начисто забыли о настройке электронных писем! Вот что я рекомендую сделать перед запуском:
Убедитесь также, что вы знаете, как связаться с поставщиками ПО (по телефону, электронной почте, через Twitter или другим способом) на случай, если какие-либо инструменты перестанут работать, и вам понадобится срочная помощь.

И последний, но не менее важный пункт в нашем чеклисте: вам необходимо обеспечить управление сайтом, его защиту и обновление на регулярной основе. Как правило, это входит в обязанности системного администратора, о которых рассказываем дальше.
Потерять бизнес, потому что не делал бэкапы сайта — это глупо. Особенно, когда доступны нескольких стратегий, способных помочь вам защитить свои данные:
Резервирование вручную.
Самый простой способ — вы можете вручную копировать файлы на ваш жесткий диск через FTP; минусом является тот факт, что вам придется делать это регулярно, так как в противном случае резервные копии будут быстро устаревать, и вы можете потерять множество контента.
Автоматическое резервирование.
Вы можете запланировать полное резервирование сайта с помощью плагинов и инструментов, например, BackWPup (для сайтов на WordPress) или Akeeba backup (для сайтов на Joomla).
Вне зависимости от того, какое решение вы выберете, всегда используйте самую актуальную исправную версию.
Ваш сайт — как бы живой организм, требующий регулярной заботы и ухода. Oн также может время от времени заболевать, и вам стоит следить за его состоянием. Приложение или плагин для мониторинга доступности сайта позволит вам получать оперативную информацию обо всех возникающих проблемах.
Говоря простым языком, эти приложения регулярно проверяют страницы, чтобы убедиться в том, что контент доступен посетителям сайта. Если проверенная страница не реагирует должным образом, приложение уведомит вас через электронную почту/SMS. Дл
| Linking websites | N/A |
| Backlinks | N/A |
| InLink Rank | N/A |