•
14-minütige Lektüre
•


Eine neue Website sollte immer so schnell wie möglich gestartet werden. Sie haben am Design gearbeitet, die Funktionalität konfiguriert, die Seite mit Content gefüllt und müssen diese nur noch in der Praxis testen. Warum also warten?
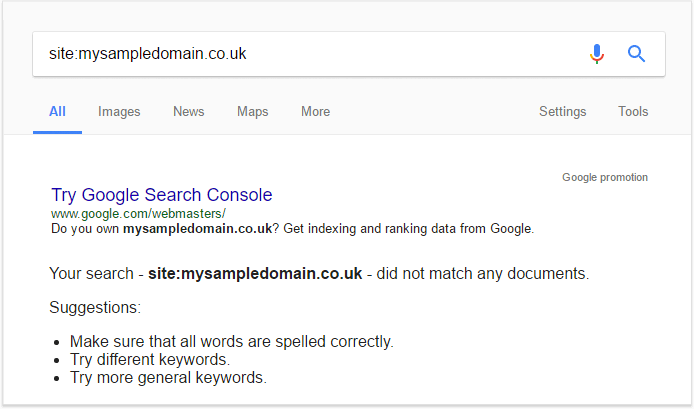
Alles nur, weil dies passieren könnte:

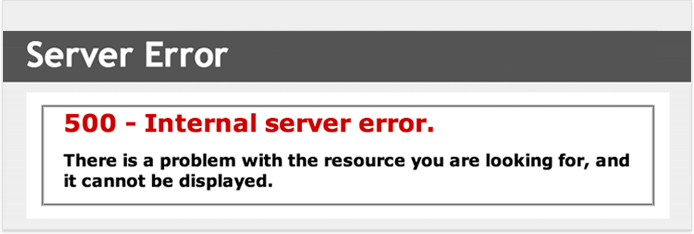
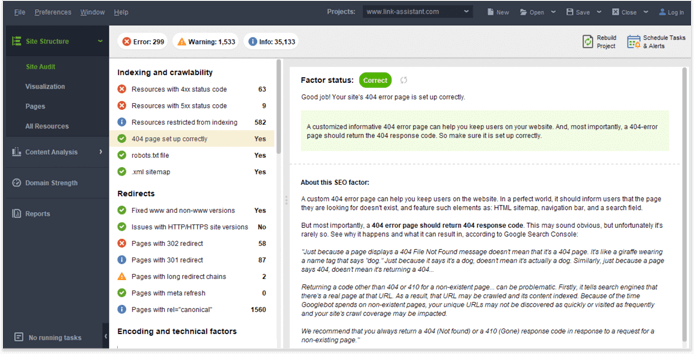
Und dies:

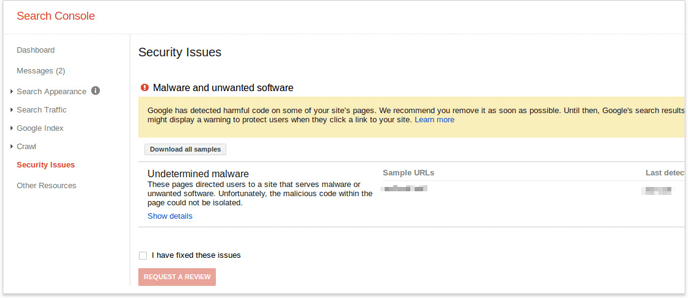
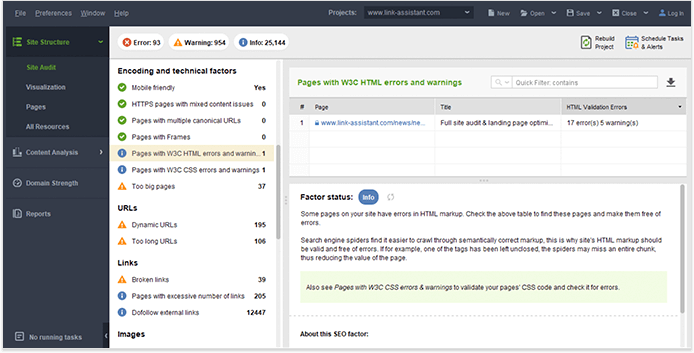
Und sogar dies:

Aber es gibt auch eine gute Nachricht. All diese Probleme lassen sich leicht vermeiden, wenn Sie Ihre Website vor dem Start testen. Befolgen Sie einfach unsere Liste und Ihr neuer Website-Start wird mit Sicherheit nach Plan verlaufen.

Oft wird eine neue Website in der sogenannten Sandbox entwickelt und dann auf der Hauptdomain veröffentlicht. Und da die Sandbox-Domain eine andere ist als die Hauptdomain, können Seitenadressen und interne Site-Links während des Veröffentlichungsprozesses ungültig werden.
Bei kleinen Unternehmensseiten, die aus mehreren Abschnitten bestehen, können Sie die Links manuell überprüfen, indem Sie die einzelnen URLs der Reihe nach durchgehen. Wenn es sich jedoch um größere Sites handelt, muss die URL-Prüfung automatisiert werden.
Wie kann man die URL der Website auf Probleme überprüfen?
Starten Sie WebSite Auditor, erstellen Sie ein Projekt für Ihre Website, und warten Sie auf die Datenerfassung. Je nach Größe der Website kann der Vorgang zwischen einer Minute und einer halben Stunde dauern.
Sobald die Daten erfasst sind, können Sie Ihre Website auf URL-bezogene Probleme überprüfen, einschließlich:

Kopieren Sie die Liste der unzugänglichen Seiten und Ressourcen und teilen Sie diese mit Ihrem Entwicklungsteam.
Die Seitenladegeschwindigkeit ist der offizielle Faktor, der von Google beim Ranking der Suchergebnisse berücksichtigt wird. Im Jahr 2018, als Google sein erstes Page-Speed-Update veröffentlichte, haben wir ein Experiment durchgeführt, das bewies, dass die Geschwindigkeit einer Seite (0,97) mit ihrer Position in den Suchergebnissen korreliert. Heute geht man davon aus, dass eine Seite in 2,5 Sekunden laden sollte, obwohl natürlich die meisten Seiten noch nicht an diese Marke herankommen.
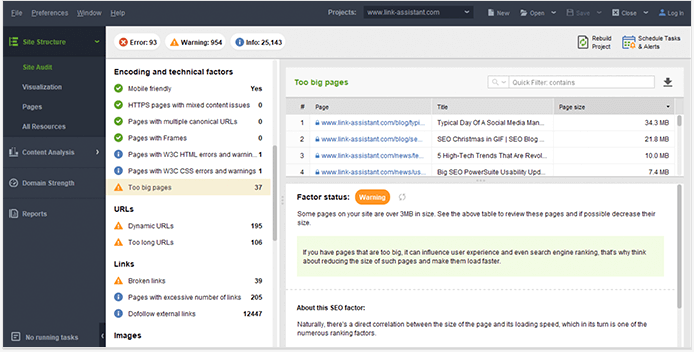
Es gibt viele Möglichkeiten, die Geschwindigkeit einer Website zu überprüfen. Sie können Seiten mit Googles PageSpeed Insights überprüfen oder einen schnellen Scan mit WebSite Auditor durchführen. Letzteres zeigt Ihnen eine komplette Liste der langsamen Seiten (mit der Größe der einzelnen Seiten) direkt im Abschnitt Too big pages des Site Audit Panels.

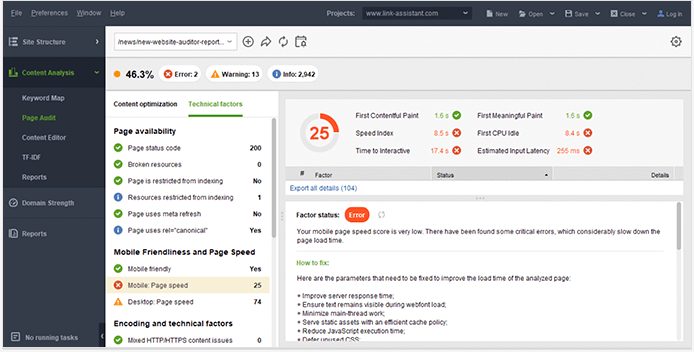
Für eine detailliertere Analyse der Seitengeschwindigkeit öffnen Sie das Modul Content Analysis. Fügen Sie unter Pages die zu prüfende Seite hinzu, gehen Sie auf die Registerkarte Technical factors und suchen Sie den Parameter Page speed. Hier wird die Ladegeschwindigkeit der Seite auf mobilen und Desktop-Geräten angezeigt.

In dieser Registerkarte sehen Sie eine Reihe von Faktoren, die von Google zur Einschätzung der Seitengeschwindigkeit verwendet werden — Seitengröße, Server-Antwortzeit, Anzahl der Weiterleitungen, unkomprimierte Bilder und Ressourcen usw. Idealerweise sollten alle Faktoren in diesem Abschnitt mit einem grünen Symbol Correct markiert sein.
Wie kann man die Geschwindigkeit einer Website verbessern?
Sie können damit beginnen, indem Sie die folgenden Schritte ausführen:
Durch das Ausfüllen dieser Punkte können Sie auch überprüfen, wie schnell Ihre Website aus verschiedenen Ländern und Regionen lädt, falls dies für Ihr Unternehmen relevant ist.
Auf die eine oder andere Weise werden Ihre Besucher gelegentlich auf eine 404-Seite stoßen. Sie könnten einen Tippfehler in der URL machen oder auf einen defekten Link auf einer anderen Website klicken. Es ist wichtig, dass sie in solchen Fällen nicht auf eine hässliche Fehlermeldung stoßen.

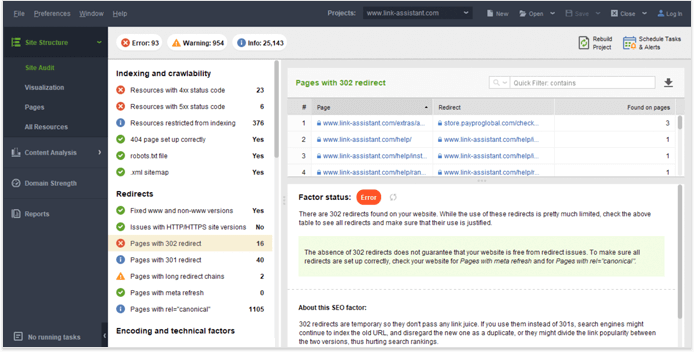
Um dies zu vermeiden, sollten Sie die 404-Seite anpassen und ein schöneres Design wählen. Übrigens, WebSite Auditor wird Sie sicher darauf hinweisen, wenn es nicht korrekt konfiguriert ist:

Wenn Sie mit PHP und HTML nicht vertraut sind, werden Sie möglicherweise Probleme haben, die Vorlage 404.php zu ändern oder die Seite von Grund auf neu zu erstellen. In diesem Fall müssen Sie diese Aufgabe an einen erfahrenen Profi auslagern.
Alternativ können Sie Plugins verwenden, um eine 404-Seite zu erstellen — zum Beispiel, 404page (funktioniert nur mit WordPress-basierten Websites).
Unabhängig vom Thema Ihrer Website werden einige Besucher diese auf ihrem Handy öffnen. Und solche Besucher werden jeden Tag mehr und mehr.
Sie können die Kompatibilität Ihrer Website mit mobilen Geräten im Page Audit-Modul in Website Auditor überprüfen.
Wenn Sie Probleme feststellen, empfehle ich Ihnen, die offiziellen Richtlinien von Google zur mobilen Optimierung zu befolgen:
Allerdings geht es bei der Arbeit an einer mobilen Version der Website nicht nur ums gute Aussehen. Es geht um die Bedürfnisse, Gewohnheiten und Erwartungen der mobilen Nutzer.
Wie schwer ist es, über die mobile Version Ihrer Website zu bestellen? Sind Sie sicher, dass Sie möchten, dass Ihre Blogeinträge den größten Teil der Startseite einnehmen? Ist es möglich, Ihnen direkt von der Website eine E-Mail zu senden? Ist es sinnvoll, dies zu tun? Marcus Miller bietet eine großartige Checkliste für die Optimierung Ihrer Website für Mobilgeräte an, in der er die folgenden Punkte anführt:
Auch wenn Sie alle oben genannten Punkte bereits umgesetzt haben, vergessen Sie nicht, die mobile Version Ihrer Website zu testen — es gibt immer etwas, das verbessert werden kann.
Auch wenn Google angibt, dass einige Fehler in HTML/CSS keinen Einfluss auf die Ausgabe Ihrer Website haben, empfehle ich dennoch, die "Reinheit" des Codes zu überprüfen. Sie können Online-Tools wie W3C Markup Validator und W3C CSS Validator, oder klassische Tools wie WebSite Auditor zum Scannen verwenden.
Um die Liste der Seiten mit W3C-Fehlern in WebSite Auditor anzuzeigen, öffnen Sie das Site Audit-Panel und klicken Sie auf Seiten mit Pages with W3C HTML errors and warnings und Pages with W3C CSS errors and warnings. Auf der rechten Seite des Bildschirms sehen Sie eine Liste der Seiten mit Fehlern.

Alles gut? Super, jetzt ist es an der Zeit, eine echte Optimierung vorzunehmen und dafür zu sorgen, dass sich die Suchmaschinen auf den ersten Blick in Ihre Seite verlieben.

Stellen Sie sicher, dass Suchmaschinen freien Zugriff auf Ihre Website-Seiten haben.
Um Ihre Website auf mögliche Indizierungsprobleme zu überprüfen, öffnen Sie WebSite Auditor und folgen Sie diesen Schritten:
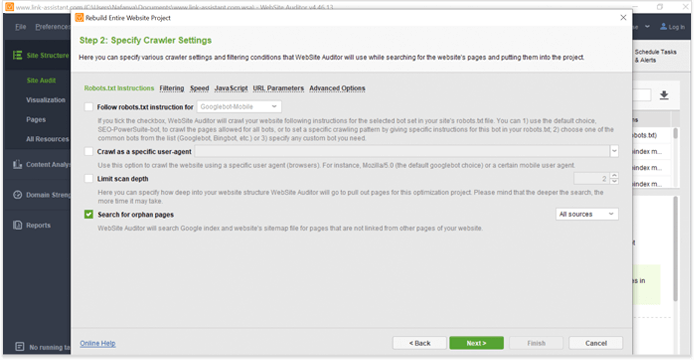
1. Aktivieren Sie im ersten Schritt des Erstellens/Wiedererstellens eines Projekts die Enable expert options.
2. Deaktivieren Sie im zweiten Schritt die Option Follow robots.txt und klicken Sie auf Next.

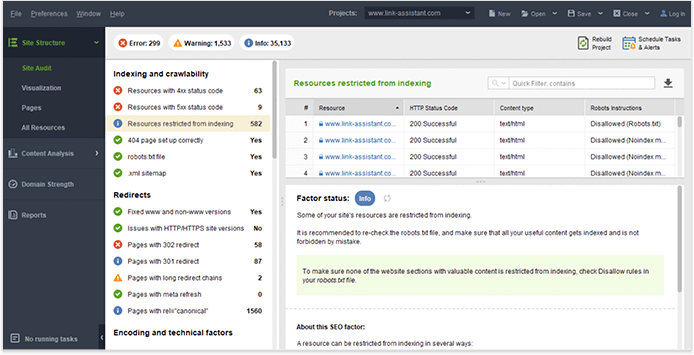
3. Wenn die Prüfung abgeschlossen ist, klicken Sie auf Resources restricted from indexing, um zu sehen, welche Elemente Ihrer Website vor der Umgehung durch Suchmaschinen versteckt sind. Stellen Sie sicher, dass wichtige Seiten und Site-Ressourcen (z.B. CSS und JavaScript) in der Liste fehlen.

Duplizierte Seiten können auf viele verschiedene Arten auftreten und zu vielen unangenehmen Folgen führen — Überschreitung des Crawling-Budgets, Unschärfe in der Linkmasse und ein Absinken der Seitenpositionen. Hier ist, was Sie tun können, um es zu vermeiden:
1. Wählen Sie die Version Ihrer Domain (mit oder ohne www)
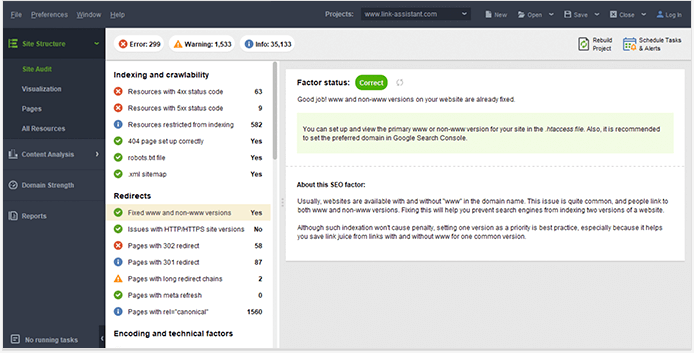
Wenn Sie die Hauptversion Ihrer Website nicht kennzeichnen, können Suchmaschinen beide Versionen der gleichen Seite indizieren. Unter Site Audit, Fixed www and non-www versions in WebSite Auditor können Sie sehen, ob dieses Problem Aufmerksamkeit erfordert.

2. Verwenden Sie nicht den Content anderer Menschen.
Dies gilt insbesondere für Betreiber von Online-Shops. Ich weiß, wie schwierig es ist, einzigartige Produktbeschreibungen für tausende von Produkten zu erstellen und wie verlockend die Beschreibungen Ihrer Lieferanten sind. Aber wenn Sie diese verwenden, wird Ihre Website den gleichen Text wie Dutzende, wenn nicht Hunderte anderer Websites haben.
Wenn Sie lernen wollen, wie Sie Ihren Online-Shop von Duplikaten bereinigen können, lesen Sie diesen großartigen Leitfaden von Dan Kern.
3. Vermeiden Sie doppelte Meta-Tags
Seien Sie vorsichtig mit Ihren CMS-Einstellungen — stellen Sie sicher, dass Sie nicht die gleichen Titel und Beschreibungen für verschiedene Seiten verwenden.
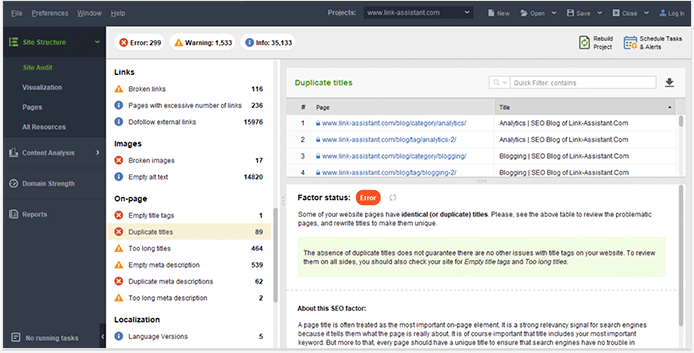
Eine Liste der Seiten mit doppelten Meta-Tags finden Sie im Modul Site Audit unter Duplicate titles und Duplicate meta descriptions.

Doppelte Titel und Beschreibungen können auftreten, wenn die gleiche Seite von mehreren URLs aus aufgerufen wird. In solchen Fällen muss eine der Adressen kanonisiert werden — dies können Sie durch das Setzen des rel=canonical-Attributs oder durch eine 301-Weiterleitung erreichen.
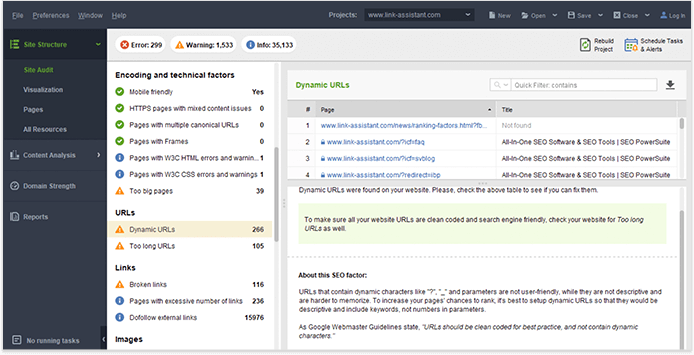
Stellen Sie sicher, dass die URLs Ihrer Website "rein" sind — vermeiden Sie dynamische und zu lange URLs. Sie können URL-bezogene Fehler unter Site Audit, URLs finden.

Konfigurieren Sie Google Analytics für Ihre Website, bevor Sie Ihre Website veröffentlichen; Sie sollten die Einrichtung nicht hinauszögern, da es leicht vergessen werden kann und einige Daten für immer verloren gehen. Beachten Sie, dass die Methode zum Hinzufügen von Tracking-Code von der Konfiguration Ihres Content-Management-Systems abhängt.
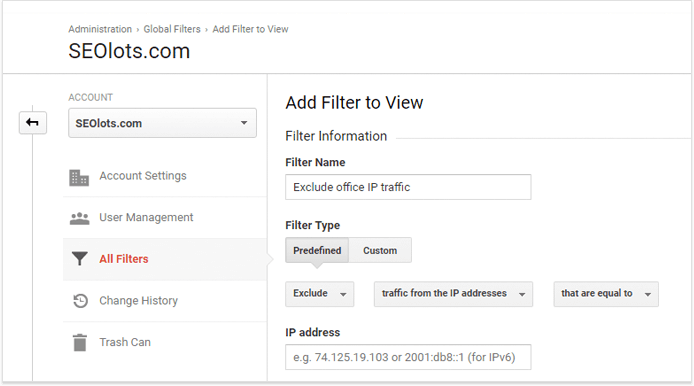
Ich empfehle auch das Hinzufügen von Filtern, um Ihre eigenen Website-Besuche von Ihren Analysen auszuschließen.

Um die Daten von Google Search Console mit Ihrem Google Analytics-Konto zu verknüpfen, melden Sie sich bei Google Analytics an, wählen Sie Admin, Property settings und klicken Sie auf Adjust Search Console.
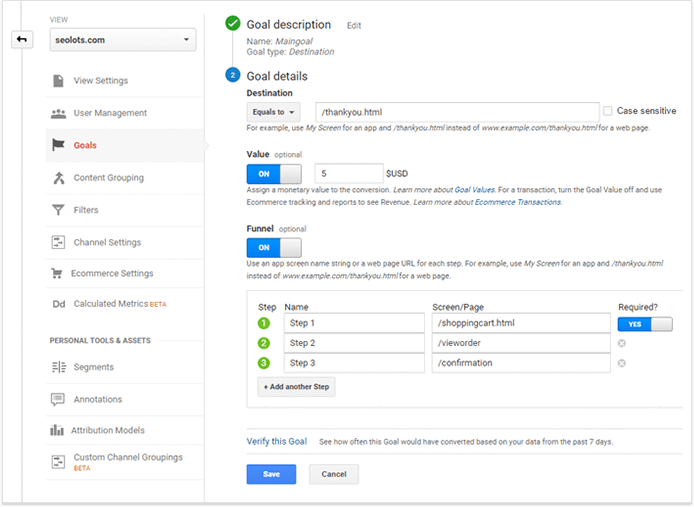
Zum Schluss setzen Sie Ziele für Ihre Conversions: Melden Sie sich bei Ihrem Google Analytics-Konto an, öffnen Sie das Modul Conversions, wählen Sie Goals und klicken Sie auf Set up goals. Geben Sie danach die Daten für Ihre Konversionsseiten ein.

Die Schlüsselwortforschung ist die Grundlage für alle Ihre zukünftigen SEO-Bemühungen. In dieser Stufe empfehle ich, einen semantischen Kern für die wichtigsten Seiten zu erstellen, d.h. Hauptseite und Kategorien.
Nach der anfänglichen Schlüsselwort-Recherche werfen Sie einen weiteren Blick auf die Struktur Ihrer Website und verknüpfen die Schlüsselwörter mit den Hauptseiten der Website.
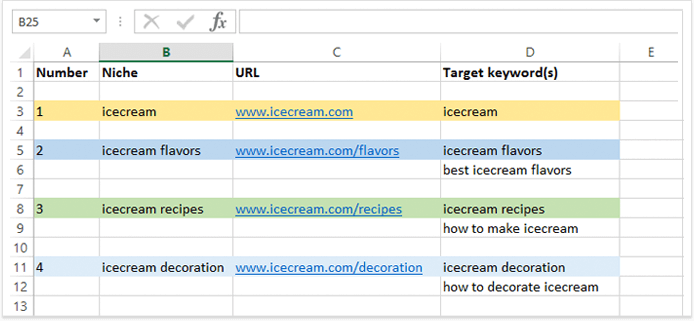
Sie können die Struktur mit einer einfachen Tabelle verwalten:

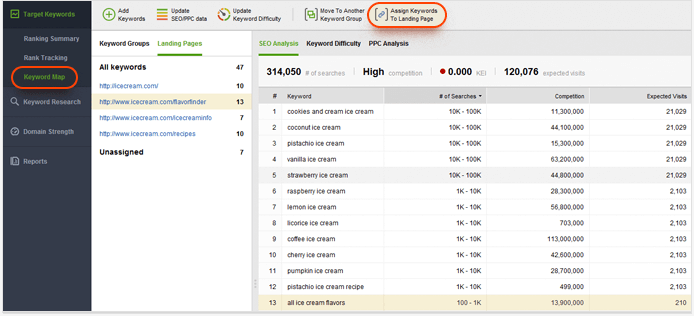
Wenn Sie Rank Tracker zur Verwaltung Ihrer Schlüsselwörter verwenden, können Sie das Modul Keyword map (unter Target Keywords) öffnen und Ihre Karte von Aufrufen und Landings direkt dort erstellen.

Wofür ist die Keyword-Map gedacht?
1. Damit können Sie Ihre internen Optimierungsaktivitäten strukturieren.
2. Damit können Sie die Leistung von Seiten, die nach bestimmten Themen organisiert sind, einfacher überprüfen.
3. Es hilft, die wichtigsten Seiten mit Schlüsselwörtern zu verknüpfen.
4. Es wird für Autoren und Redakteure von Content nützlich sein.
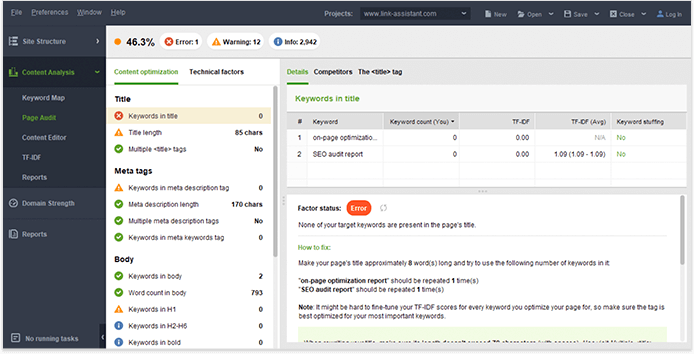
Die Optimierung von Titeln und Beschreibungen ist nicht der größte Spaß, aber es zahlt sich definitiv aus und ist technisch nicht schwierig. Um Titel, Meta-Tags und Alt-Tags auf Ihrer Website zu überprüfen, öffnen Sie in WebSite Auditor Site Audit und sehen Sie sich die Liste der Faktoren im Abschnitt On-page an:

Danach können Sie zum Modul Page Audit wechseln und erhalten detailliertere Informationen darüber, wie gut die Seite für Ihre Zielschlüsselwörter optimiert ist.
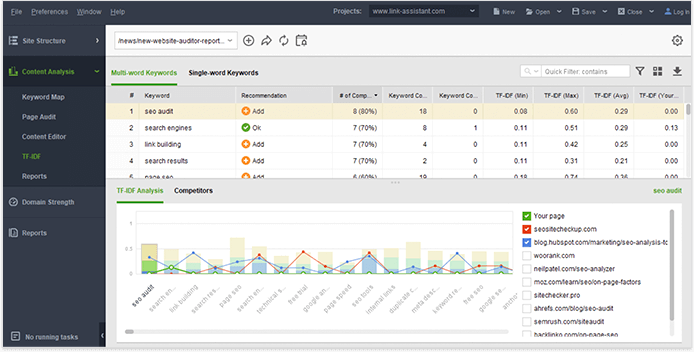
Ich empfehle Ihnen dringend, einen Blick auf das TF-IDF Dashboard in WebSite Auditor zu werfen, um die wichtigsten Schlüsselwörter zu finden, die von Ihren Mitbewerbern verwendet werden.

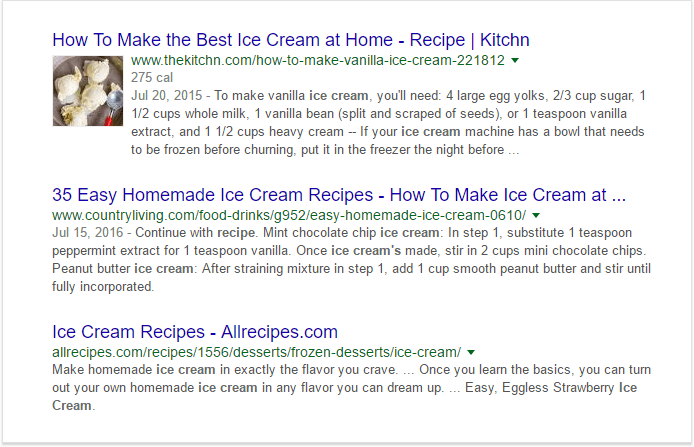
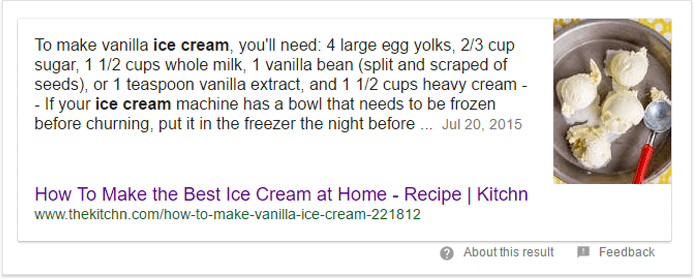
Ein Schema hilft den Suchmaschinen, Ihren Content zu verstehen und ihn benutzerfreundlicher darzustellen. Schauen Sie sich einfach dieses Beispiel an:

Das erste Ergebnis verwendet ein Markupschema, das sich deutlich von den anderen unterscheidet. Apropos, diese Website ist zweimal auf der ersten Seite in Google gelistet — sie hat es auch in die hervorgehobene Beschreibung geschafft:

Und es funktioniert nicht nur auf Rezeptseiten — Sie können den Markup für Artikel, Firmenbeschreibungen, Bewertungen, Testimonials, Produkte und häufig gestellte Fragen verwenden.
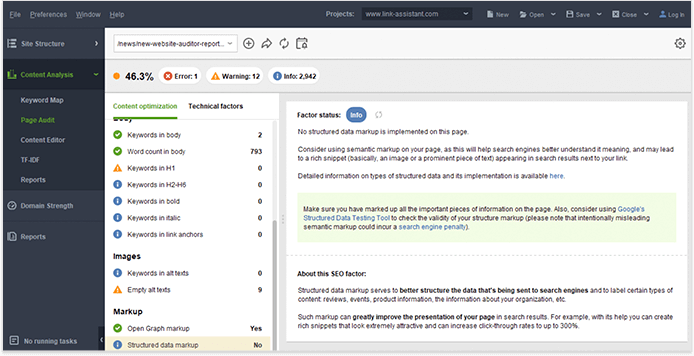
In WebSite Auditor können Sie Ihre Website-Seite auf strukturierte Daten und Open Graph-Markup überprüfen:

Google achtet in seinen Leitfäden sehr auf die Benutzerfreundlichkeit von Websites und kann sogar einige Metriken verwenden, um Websites in Suchmaschinen-Rankings zu platzieren.
Da Sie Ihre Website gerade erst starten, haben Sie noch keine Daten zur Absprungrate oder Sitzungsdauer. Es gibt aber noch andere Möglichkeiten, die Benutzerfreundlichkeit Ihrer Website zu überprüfen. Die Aufgabe Ihres Webentwicklers ist es, dafür zu sorgen, dass die Website schnell lädt und auf allen Geräten gut aussieht — das ist schon die Hälfte des Erfolgs bei der Benutzererfahrung.
Die Benutzerfreundlichkeit kann auch mit speziellen Diensten getestet werden, oder Sie können es selbst tun.

Hochwertiger Content ist das Fundament für den Erfolg Ihrer Website. Ihre Website kann ohne stylische Designelemente auskommen, aber sie kann nicht ohne wertvollen und relevanten Content auskommen. Und hier ist eine Checkliste für Ihre Werbetexter und Redakteure, die bei der Erstellung von Content nach SEO Best Practices hilft.
Zitieren Sie Expertenmeinungen und Tipps und Tricks, teilen Sie Ihre einzigartige Perspektive, veröffentlichen Sie Interviews mit Branchenführern und so weiter. Es ist wichtig zu beachten, dass Sie einen Teil dieses Contents zum Zeitpunkt des Starts bereits haben sollten. Andernfalls sehen die Besucher nur eine kurze Beschreibung des Unternehmens und einen willkommenen Blogbeitrag auf der Website und kommen vielleicht nie wieder.
Die Abwesenheit von grammatikalischen Fehlern im Content ist eine wichtige Anforderung, die jedoch oft vernachlässigt wird. Das Korrekturlesen von Website-Content ist ein Zeichen der Achtung vor Ihren Benutzern. Außerdem droht Google in seiner Dokumentation damit, die Position von Seiten mit übermäßigen grammatikalischen Fehlern herabzusetzen. Um den Prozess zu automatisieren, verwenden Sie Korrekturlese-Apps wie Hemingway und Grammarly.
Es ist wichtig, dass die Seiten und Artikel einer Website nicht unübersichtlich aussehen. Verwenden Sie Titel, Untertitel, Listen und richtig platzierte Bilder. Diese segmentieren die Seite und helfen dem Leser, den Content zu verstehen.
Fake News haben so sehr an Zugkraft gewonnen, dass sogar Google eine Funktion zur Überprüfung der Fakten einführen musste. Die Suchergebnisse zu wichtigen Themen enthalten nun auch die Informationsquellen. Wenn Sie also vorgestellt werden möchten, sollten Sie Ihre Beiträge mit Forschungsdaten und Tabellen untermauern und alle von Ihnen zitierten Fakten verifizieren.
Der Stil Ihres Contents sollte einer einheitlichen Redaktionspolitik folgen. Das bedeutet nicht, dass Sie ein ganzes Buch mit Richtlinien schreiben müssen; viele Unternehmen haben solche Richtlinien, die irgendwo im Regal verstauben. Es ist wichtig, dass Sie Ihre eigene Stimme und Ihren eigenen Stil finden und bei der Erstellung von Content, Anzeigen, Videos usw. beibehalten.
Wir erstellen keinen Content nur um des Contents willen, oder? Jede Seite, an der Sie arbeiten, beantwortet wichtige Fragen und erfüllt das Bedürfnis von jemandem nach bestimmten Informationen. Eine Content-Karte hilft Ihnen, die Bedürfnisse der Benutzer, die Unternehmensziele und Ihre Content-Pläne zu organisieren.
Das Erstellen einer Content-Karte ist dem Erstellen von grafischen Diagrammen sehr ähnlich. So könnte eine Content-Karte aussehen:
Eine Content-Karte ermöglicht es Ihnen, die Erstellung von Content zu priorisieren und zeigt die Lücken auf, die gefüllt werden müssen.
Marketingspezialisten, Redakteure und sogar Führungskräfte sollten in den Prozess einbezogen werden, da er die zukünftige Entwicklung der Website bestimmt. Darüber hinaus definiert sie die Prioritäten des Unternehmens.
Soziale Medien werden immer mehr zu einer tragenden Säule der Suchmaschinenoptimierung. Warum? Tatsache ist, dass die Menschen die meiste Zeit in sozialen Medien verbringen und es bevorzugen, dort Informationen zu erhalten, einschließlich kommerzieller Informationen. Soziale Medien sind der beste Ort, um den Start Ihrer neuen Website anzukündigen.
Für ein neues Projekt können Sie Ihre Werbetexter (und sogar Ihr gesamtes Team — warum nicht?) die Arbeit in den sozialen Medien übernehmen lassen. Die Werbetexter erstellen prägnante Beschreibungen, und die Designer entwerfen das Cover und das Logo und laden Fotos und Videos hoch.

Das Marketing-Team arbeitet nicht nur an der Einführung einer neuen Website, sondern auch an einem Produkt oder einer Dienstleistung, die potenziellen Kunden vorgestellt werden soll. Hier ist eine Liste ihrer Aufgaben vor dem Start der Website.
Marketing beginnt in der Phase, in der das Team sein Alleinstellungsmerkmal (oder seine Preisgestaltung) definiert. Ein ASM ist ein Dokument, das eine Beschreibung der Vorteile Ihres Produkts enthält und genau erklärt, wie es die Bedürfnisse der Kunden erfüllen kann. Mit anderen Worten, es hilft den Leuten zu verstehen, was Sie von ähnlichen Unternehmen unterscheidet.
Wenn Sie an Ihrem ASM arbeiten, sollten Sie die folgenden Schritte im Hinterkopf behalten:
Beobachten Sie weiterhin Trends und Aktivitäten von Mitbewerbern, um neue Möglichkeiten zu finden, Sie können automatische E-Mail-Benachrichtigungen über bestimmte Schlüsselwortphrasen mit einem Monitoring-Tool für soziale Medien erhalten.

Denken Sie an all die Kategorien von Personen, die den Start Ihrer Website unterstützen könnten. Das können Ihre Kollegen, Partner, Freunde, Verwandte usw. sein. Sie können Leute bitten, Ihre Facebook- und Twitter-Seiten zu abonnieren und dort Links zu posten.
Darüber hinaus können Sie Influencer und Blogger in den sozialen Medien recherchieren und sie vor dem Start kontaktieren. Wenn Sie ein einzigartiges und interessantes Produkt anbieten, sind die Leute vielleicht daran interessiert, der Erste zu sein, der darüber spricht. Sie können ein Pre-Launch-Interview einrichten, einigen Benutzern erlauben, sich anzumelden und das Produkt auszuprobieren. In diesem Fall können die Benutzer zu dem Zeitpunkt, an dem Sie veröffentlichen, bereits einige Beiträge und Testimonials lesen.
Planen Sie schließlich Ihr Werbebudget. Werden Sie kontextbezogene Werbekampagnen einsetzen? Banner? Bezahlte Testimonials? Erkunden Sie Ihre Optionen und wählen Sie aus, mit welchen Sie beginnen möchten.
Stellen Sie sich vor, die Leute kommen auf Ihre Website und registrieren sich, aber sie bekommen keine Antwort, weil Sie die Einrichtung von E-Mails völlig vergessen haben! Hier ist, was ich Ihnen empfehle, bevor Sie starten:
Stellen Sie außerdem sicher, dass Sie wissen, wie Sie die Software-Anbieter kontaktieren können (per Telefon, E-Mail, Twitter oder auf andere Weise), falls ein Tool nicht mehr funktioniert und Sie dringend Hilfe benötigen.

Sie müssen sicherstellen, dass Ihre Website verwaltet, gesichert und regelmäßig aktualisiert wird. Dies liegt in der Regel in der Verantwortung des Systemadministrators, der sich um die unten beschriebenen Aktionen kümmert.
Der Verlust Ihres Geschäfts aufgrund eines unzureichenden Website-Schutzes ist ein echter Alptraum. Zum Glück gibt es verschiedene Strategien, die Ihnen helfen können, Ihre Daten zu schützen:
Manuelle Sicherungen.
Am einfachsten ist es, wenn Sie Dateien manuell auf Ihre Festplatte verschieben; der Nachteil ist, dass Sie dies regelmäßig tun müssen, da die Sicherungen sonst schnell veraltet sind und Sie viele Inhalte verlieren könnten.
Automatische Sicherungen.
Sie können eine vollständige Sicherung der Website mithilfe von Plugins und Tools wie BackWPup (für WordPress-Websites) oder Akeeba backup (für Joomla-Websites).
Unabhängig davon, welche Lösung Sie wählen, verwenden Sie immer die aktuellste Version, die einwandfrei funktioniert.
Ihre Website ist ein Lebewesen, das regelmäßig gepflegt und gewartet werden muss; sie kann auch von Zeit zu Zeit krank werden, und Sie sollten ein Auge auf ihre Gesundheit haben. Die Verwendung einer Website-Überwachungs-App oder eines Plugins ermöglicht es Ihnen, aktuelle Informationen über alle auftretenden Probleme zu erhalten.
Einfach ausgedrückt, überprüfen diese Apps regelmäßig die Seiten, um sicherzustellen, dass der Content für die Besucher der Website verfügbar ist. Wenn die geprüfte Seite nicht richtig reagiert, benachrichtigt Sie die App per E-Mail/SMS. Sie können die UptimeRobot-App ausprobieren, um diese Art der Überwachung der Website einzurichten.
Stellen Sie sicher, dass Ihre Website für starken Verkehr bereit ist. Bitten Sie Ihren Systemadministrator, die Seite vorher unter Last zu testen. Hierfür gibt es sowohl kostenlose Open-Source-Lösungen als auch kostenpflichtige Optionen.
Die Zahl der gehackten Websites ist 2016 um 32 % gestiegen, was bedeutet, dass Webmaster oft zu entspannt sind, wenn es um Fragen der Netzwerksicherheit geht. Natürlich ist es viel besser, eine Website vor dem Start abzusichern, als sich später mit den Folgen eines Hacks auseinanderzusetzen. Hier erfahren Sie, wie Sie eine Website weniger angreifbar machen können:
Wenn Sie schließlich einen Online-Shop betreiben, müssen Sie unbedingt HTTPS verwenden, da Sie sonst die Website in Zukunft migrieren müssen, was ein Risiko für den Traffic und das Ranking der Website darstellen kann.
Inzwischen sollten Sie in etwa wissen, wie man einen erfolgreichen Website-Launch durchführt. Und wenn Sie die Person sind, die das Pech hat, für die Qualitätskontrolle zuständig zu sein (was in kleinen Unternehmen häufig der Fall ist) — nehmen Sie sich zusammen, halten Sie die richtigen Werkzeuge bereit und machen Sie sich an die Arbeit.