•
10-minute read


Image alt text is an attribute of an HTML image tag, which is used to describe the image for search engine crawlers and screen readers.
In most cases, users don’t see alt text. However, if the image is broken or doesn't load, users see it like this:
And this is how an alt text looks in an HTML code:
<img src="alt_text.jpg" alt="This is an alt text" width="500" height="600">
When there is a missing alt text, it can cause accessibility issues for users with visual impairments.
However, it's not just a matter of making the site functional for those with disabilities; it's also a crucial component of image optimization for SEO.
The matter is that alt text serves as an additional relevance factor for search engines, and it should be taken just as seriously as the optimization of a body text on a webpage. Of course, provided you want to appear in the image search results.
The issue of missing alt text can be spotted during a site audit. That’s what we are going to learn today.
If you prefer visual learning or would like to see our colleague, Mary, we have a quick video tutorial for you.
To start with, quickly find out if you have missing image alt text issues on your site. To do that, launch WebSite Auditor and create a project for your site. The checker will crawl and audit your entire site in a matter of seconds (or minutes if your site is big enough).
Proceed to Site Structure > Site Audit and find the Image section on the list of site audit aspects. There, you will find the Empty alt text tab. On the right, there will be all the needed details: the pages that contain images with missing alt text and additional information on this SEO factor.
This step is needed for a quick evaluation of the scale of the problem. Next thing, you need to research the issue in-depth.
Move to the Pages module and open the On-page workspace. It’ll be more convenient to work within it.
Click the Edit visible columns button and check the Images with Empty Alt Text box to add the same-named column to your workspace. Finally, click Ok.
WebSite Auditor will display the list of pages missing image alt text. Scan the list to find those that have a large number of missing image alt text issues. To see what images are affected exactly, open the Images tab in the lower section of the workspace.
Note that if needed, you can bulk export your optimization issues, including missing alt text, from WebSite Auditor to your device using Quick CSV Export.
If you need to quickly check a site for missing alt text on a certain page, you can use alternative ways. For example, with Developer Console in your browser or with a special browser extension.
First, you need to open the needed page, right-click on an image, and then click Inspect or Inspect element. On the right, you will see Developer Console, where you can see the exact alt text of the image.
You can also check the image alt text for each image on a page live with a browser extension. For any browser, there will be a number of extensions available. For example, you can install Image Alt Text Viewer for Google Chrome and view all the image alt text it can find on a page:
Want to know how to add alt text to an image? There is nothing easier.
First, you need to select your most important pages, as optimizing images for every single page on your site would be a waste of time.
Then, for each selected page, select the images to which you need to add alt text. You need to add image alt text to significant images only; ignore some functional or decorative images, as alt text is unnecessary or optional for them. Read more about that later in the article.
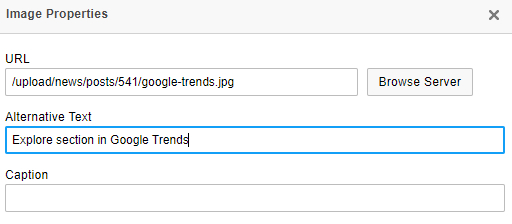
Then, when editing the page in your admin panel, go to the image details and add relevant alt text to it. In different CMSs, it may go under the “Alternative text” or “Alt text” fields. Here is what it looks like in our admin panel, for example:

However, if you work directly with the source code rather than the admin panel, things aren't so easy. You need to find the img tag for the desired image and add the alt attribute to it. Remember the example from the beginning of this guide: <img src="alt_text.jpg" alt="This is your alt text" width="500" height="600">.
Here are the best practices for writing SEO-friendly alt text for images:
1. Make your alt text brief but descriptive. Mind that image alt attributes aren’t captions and not literary image descriptions. There is no need to specify all image details. Provide enough information so that visually impaired people can understand what the image is about. 100-160 characters will be enough (though, officially, you can write as much as you want). This is a good example by Google:
Also there is no need to write “This is an image that describes…” as apple.com does it:
2. Match alt text with the context where the image is used. The same picture may have a different alt attribute depending on the context. Simply put, the description depends on what the user needs to focus on now.
3. Be careful when writing alt text for all sorts of tables, charts, and complicated screenshots. It may be hard to describe them both briefly and precisely enough.
For example, the chart above should be described as “a pie chart showing the search engine market share, where Google takes 92.8%, Bing 2.98%, Yandex 1.36%, Yahoo 1.17%, and Baidu 0.94%” and not just “search engine market share chart”.
4. Add target keywords to your alt attributes. From the SEO point of view, it's great to add a target keyword or a keyword phrase to the alt text. However, it’s worth adding a keyword only in case it naturally fits into the description. If an image has alt text that is keyword-stuffed, it may confuse those who use screen readers.
5. Avoid keyword stuffing in the image alt text. Aliexpress often uses the trick:
However, don’t follow their example. For most sites "Cute Pikachu Plushies Doll Anime Pokemon Kawaii Large Stuffed Plush Toys Soft High Quality Fill Christmas Gifts For Children" is a bad alt text. Google probably won't punish you for that, but visually impaired users won't appreciate the effort.
6. Add a brand name in image alt attributes. Again, for image search optimization, it’s a great hack. But the brand name should be in place.
7. Convey emotions through alt text if needed. If someone is happy or sad in your image, and that’s important for the content, write the image alt text accordingly.
8. Try to avoid repetitions. An alt text description shouldn’t be the same for all the images on a single page. It may be confusing both for search engine crawlers and users.
Not all images require alt text.
Images that are not related to the main content should be integrated into the page in any way different from using the img tag. So, no alt text is needed at all.
Alternatively, you can use alt="" (null alt attribute) for such images.
Why so?
There is no need to specify alt text for decorative images as it will only confuse search engines and visitors. Imagine: your text is about SEO, and you put a couple of images that are not relevant just for the sake of readability. For example, I decided to put this image into my post about alt text:
I won’t provide alt text for this image as it doesn’t correlate with the topic of my text. Otherwise, in the middle of the text about SEO, there would be an image “two corporate workers sitting at a laptop”.
However, if you produce infographics, share screenshots, or run an ecommerce site with lots of product images, image alt text is a must for your SEO and user experience.
Functional images are those that are used for navigation and UX. These are logos, buttons, and all sorts of icons. What alt text should they contain? Opinions differ.
Some say that, as with any decorative element, such images shouldn’t even be wrapped in an img tag at all (just like any decorative element). From an SEO point of view, that’s correct.
Others say that for the sake of accessibility, such images should have alt text. For example, very often, we see a brand logo with a link to the homepage. For such images, the alt text can be “Brand name + homepage” or anything that would communicate that the logo will take users to the homepage.
If it’s an icon that, for example, illustrates an envelope, a printer, or a loupe, your image alt text could be the following: “Send an email,” “Print the page,” and “Search” respectively.
This way, if you provide descriptions for certain functional elements on your website, visually impaired users will be able to understand their purpose and take necessary actions.
Google search stats show that 10.1% of Google traffic is for Google Images. People search for some images and click on them around 1 billion times a day.
That's a lot. And these are alt attributes that increase your chances of appearing in image search results. So, it is totally worth spending a minute adding the alt attribute, don’t you think? I’m sure you should include alt text optimization into your SEO routine.
Besides, visually impaired users may also be a decent part of your audience. Making your site accessible for them may be absolutely necessary.
In any case, it’s worth experimenting and seeing for yourself if your site needs to tackle alt text optimization that seriously.
What about you? Have you noticed that your alt text helps your SEO? Share your experience in our user group on Facebook.
Missing alt text (or missing alternative text) is an image SEO and site accessibility error. And it needs a check & fix in most cases.
Here is how to find missing image alt text on a site or a page:
Here is how you can fix missing alt text issues on your site: