Get It Right Internationally: Top 10 Hreflang Issues


When I first consulted a client on multilingual targeting in 2012, I thought it was quite simple. And it was only over the years that I saw quite a few ways in which your hreflang implementation can go wrong. And honestly, this topic became one of my favorites.
However, when talking to a friend about the agenda of my first presentation on hreflang annotation at Searchmetrics Summit 2017, I got a reaction that made me pretty nervous. He said: "This might all be really interesting to you, but nobody in the audience will actually have the hreflang implemented; they won't have an international website at all!"
Well, if this is the stage you’re in (not having an international website at all and looking for some strategies for internationalization, such as what domain to choose), either have a look at this Eoghan Henn's very well-crafted article, or give me a shout on Twitter or Facebook.
While the following article won't focus on going through the internationalization process step by step, it will rather show you the most common issues that might hamper your international SEO efforts.
What is the hreflang?
Of course you might already be aware of this, but just in case you are not, let me give you a brief explanation. Strictly speaking, the hreflang annotation is a hyperlink reference for a specific language or region.

In other words, it lets you specify the alternative URLs (assigned to a certain language or region) for any given document on your website.
And this is exactly where you can run into tons of problems, as there are multiple ways of giving alternative URLs for different purposes, such as mobile app deep links, links to AMP versions of your pages, links to a mobile version of your site (yes, there are still websites doing this), canonicals, pagination directives (rel=prev/next), RSS feeds, etc.
Plus, as canonicals are being the major cause for fuck-ups international targeting issues, we're going to cover them in a bit.

Do we still need the hreflang though? As reported by Barry Schwartz, John Mueller (Web Master Trends Analyst at Google) has mentioned in a recent conversation on Twitter that Google is supposedly able to detect if the website language matches the user search query language. And it further delivers the correct results accordingly, even with no hreflang implemented. However, this applies to Google only, other search engines might still have issues. Even more so if your website is targeting users in different regions, using the [same] language (for instance: customers in the UK, Australia, the US).
However complex hreflang implementations might be, we’d still suggest using them to make sure your audience is delivered the correct version of your website.
If it's in a different language, usually Google can figure that out without hreflang. Most queries are clearly in one language, so we can send users to that version of the page.
— John ☆.o(≧▽≦)o.☆ (@JohnMu) 26 April 2018
Common hreflang mistakes
Let's start with the most obvious ones, going deeper to the complex issues:
1) Having all different versions of your page nested under one ccTLD
A ccTLD is a country-specific domain ending, such as *.de for Germany or *.co.uk for the UK. It makes perfect sense to have a specific ccTLD for each of your target markets. However, if you only get ONE ccTLD, such as *.co.uk, and implement all your other target market pages on that specific ccTLD, chances are your hreflang implementation might not work.
For instance: www.example.co.uk/fr/ for France or www.example.co.uk/it/ for Italy is unlikely to work out well for targeting, however, www.example.com/fr/ and www.example.com/it/ would be a solution that might work (given that you implemented the hreflang correctly).
There are cases where Google still gets it, but I wouldn't bet on it.
Deciding when a ccTLD strategy might win over a gTLD strategy (having multiple target market domains vs. having one generic domain and targeting markets via subfolders instead) is being discussed in more detail here by Eoghan Henn.
2) Wrong ISO code in the hreflang annotation
When specifying the languages and/or regions you intend to target, make sure you don't step into some pitfalls, such as "en-UK" instead of "en-GB" when targeting English speaking users in the UK. If you want to make sure your hreflang annotations are correct, either look up the language ISO code here and the region ISO code here or use an online hreflang generator tool for a sample set of URLs, such as the one provided by Aleyda Solis.
Also, make sure you get the syntax right. Many websites use similar language/region markers in their URLs but separate them with an underscore. Thus, it is very tempting to do the same when specifying hreflang in your HTML. If you use underscores or colons, it's not going to work.
3) Targeting a region only
Since hreflang's main purpose is target users in the language they are using for search, you cannot target regions only. You can, however, either decide to have a folder targeting all English-speaking users or you could decide to specify more than one hreflang per URL. Also, always make sure the regions you target exist in the ISO code. You cannot, for instance, target the EU, South America, or a part of Germany, such as Bavaria, as a specific region.
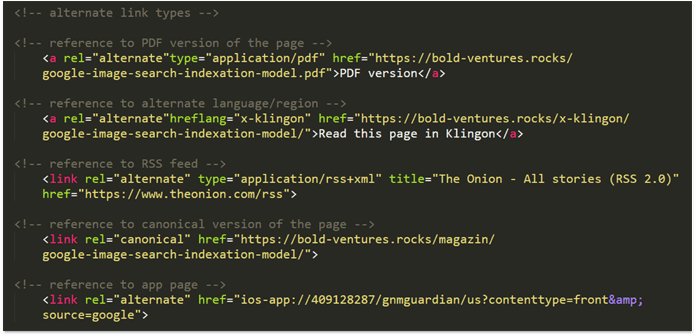
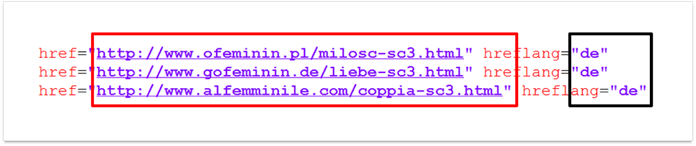
Side note: You cannot, however, specify more than one URL per hreflang annotation, see a screenshot below.

4) hreflang differs from the document language or html language
Some of you might have a huge online shop but not the resources to translate all of your product descriptions. Instead, let's assume you translated the navigation and maybe the buttons the user needs to click to buy your product. However, product descriptions are in English by default, and only some of them are translated to the target language, say, Italian.
In this case, it is important to set up a rule to only annotate "it-IT" for the pages that have been fully translated and "en-IT" for the pages that have not (yet).
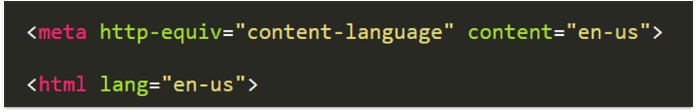
Please note that currently only Google and Yandex understand the hreflang; Bing, however, works with the html language (or meta “content-language”) you set in the very beginning of the document. Depending on your audience, it might make sense not to neglect Bing, so try to make sure hreflang, html language, and the actual language of your content match.

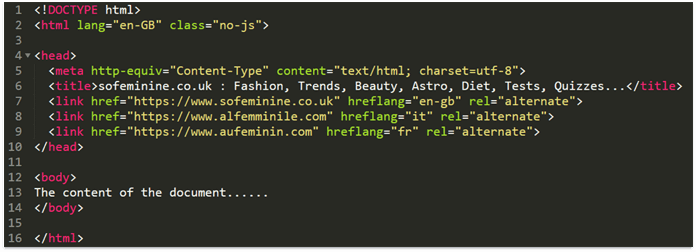
5) Missing self-reference and/or missing return tag
Each page with hreflang annotations must not only refer to its alternates in other languages, but also to itself.
Actually, it should make things quite simple, but this is one of the most common mistakes with the hreflang I have seen.

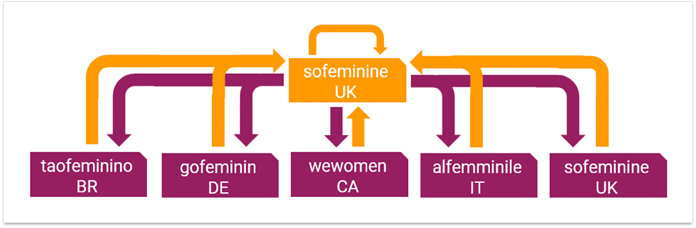
Also, as you can see in the picture, each site you are referring to from site A, such as sofeminine UK, must refer back to sofeminine UK. Otherwise, you're going to see this as a reference error in Google Search Console.
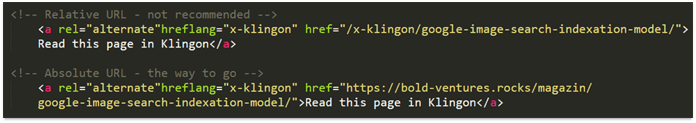
6) hreflang pointing to relative URLs
hreflang annotations always must refer to absolute URLs
(e.g. https://www.searchviu.com/en/blog/), not relative URLs (e.g. /en/blog/).
Side note: If you have migrated to HTTPS, or if that's still on your agenda, please check if you are using the same protocol in each reference, such as internal links, rel=alternate and, of course, the hreflang annotations.

7) hreflang pointing to the wrong destination
The hreflang should always point to the specific alternative of your page in another language. If your product’s detail page is referring to a category page, or the homepage, hreflang is not implemented correctly.
For instance, if https://www.myawesomesite.com/en/my-category/best-product-ever/ is referring with hreflang to https://www.myawesomesite.com/de/ for de-DE, it is not implemented correctly. You want your product detail pages to refer to the corresponding product detail pages in another language, not to the category page or homepage.
Please note: if you don't have a specific corresponding page in another language, you should consider setting up a rule, so that the page should only refer to its relevant counterparts. Empty or wrong hreflang annotations are going to be shown as errors in Google Search Console.
Side note: For the sake of saving resources for implementation, why shouldn't we just be okay with errors shown in Google Search Console? If Google detects that a lot of your hreflang annotations are not valid, chances are Google is ignoring them altogether.
8) hreflang pointing to non-compliant destinations
Each URL you are referring to with hreflang must be an indexable URL.
When are URLs indexable?
A URL is indexable if:
- it is a canonical URL (i.e. it does not refer to another URL with rel=canonical);
- it is NOT excluded from crawling via robots.txt or xrobots in the HTTP header;
- it is NOT excluded from indexing via meta robots (noindex);
- it is only pointing to URLs with HTTP status 200 (i.e. are not redirecting via 301, 302 or other status codes to another URL, are not 500 server errors or give a 404 or 410 error).
If you have a big website, say an online shop with a lot of product fluctuation, depending on your decision to handle products that are out of stock, you might have a few pages giving a 404 or 410 or maybe a 301 redirect each day. In this case, it's important that you implement rules so your hreflang annotations (and possibly any other references to alternative URLs) are being updated regularly.
Side note: This is why we usually recommend implementing your hreflang annotations in your XML sitemaps instead of the head section of your html. Run a cron job each night to update your sitemaps eliminating any references to non-compliant URLs, or if you have very high fluctuations during the day, have your sitemaps updated any time there is a change in your status codes, etc. Assuming your XML sitemaps are only referring to your relevant, indexable content, your risk of hreflang issues is close to nought.
9) hreflang blocked by mistake
The common hreflang resides in the <head> section of your html. However, if you find yourself having issues with your hreflang (for instance, by ranking in France with your English site) — even though you already ruled out all the above-mentioned pitfalls — your hreflang might not be crawled properly.
One of the reasons for that might be that you didn't implement your hreflang in the <head> section but somewhere else in your html. Please double-check if that is the case.
Hint: You can prevent this issue by implementing hreflang in your XML sitemaps instead of html.
This is an example of how the hreflang implementation in the <head> section of your html should look like:

If there are any scripts in your <head> section, please make sure these do not block rendering the rest of the html, specifically other elements in the <head> section.
Side note: If you decided to implement your hreflang in your XML sitemaps or in the HTTP header instead, you don't have to use any hreflang annotations in your html <head> section. Actually, I would not recommend using hreflang in more than one location, as this is going to complicate things, thus increasing the risk of different issues. It is especially the case when your hreflang annotations in your sitemap and in your html contradict each other.
Assuming you implemented your hreflang annotations correctly, but Google Search Console is still not showing any of them, your hreflang might be blocked by other resources. Please check if there is any script in the <head> section that might block hreflang when browsers are rendering your page. Google Tag Manager is especially likely to lead to issues.
To dig deeper, see also this case study.
10) Black Belt hreflang
- Targeting VERY exotic languages
In theory, you can also target minority languages, such as Klingon or Inuktitut. Please note though that at the point of publishing this article, we have not yet been able to test all of these thoroughly, so use with care and at your own risk.
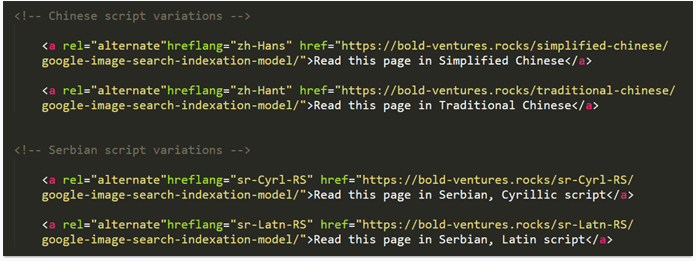
- Targeting different scripts
Some countries have script or dialect variations, e.g. traditional Chinese vs. simplified Chinese. Serbian native speakers can also choose to either write in Latin or Cyrillic script. This can be a challenge to website owners. You can, however, target those different scripts as defined in ISO 15924.

- Rumors: hreflang and Google Tag Manager
SearchVIU have tested to see if they can implement hreflang via Google Tag Manager. If done correctly, this might actually work. However, while this might seem an interesting option, it remains unclear if it is going to work reliably when you need it. Test this for yourself if you like — we’d still recommend the classic implementation as suggested by Google, though.
Whew! You’re still here?
Thanks for staying with us! Chances are you’re still here because you really liked the article (if so, please let us know), or because you were looking for any mistakes we made (again, please let us know), or because you were looking for an answer to your question (Did you find it? Otherwise, just get in touch, we might be able to help!)

Gianna is Senior International SEO Manager at bold ventures GmbH.

